Nachdem im ersten Teil das SharePoint Portal grundlegend aufgebaut wurde geht es jetzt weiter mit etwas Feintuning …
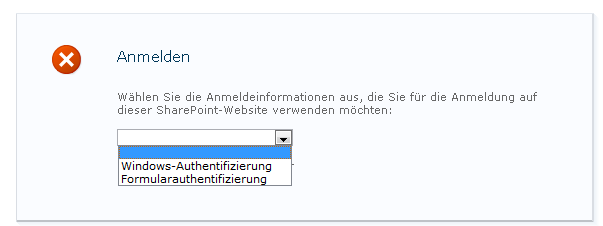
Die Tatsache dass sowohl die Anmeldung über Windows-Authentifizierung als auch Formularbasiert mit einer eigenen Benutzerdatenbank möglich ist, ist schon mal eine schöne Sache, aber die Anmeldeseite ist noch etwas verbesserungswürdig.

Die Interne Seite ..
Auf der Internen Seite wollen wir eigentlich nur die Windows-Anmeldung nutzen und die Anmeldeseite soll eigentlich übersprungen werden.
Um das zu realisieren erstellen wir eine Kopie der Anmeldeseite, diese finden wir auf dem SharePoint-Server im Ordner C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\IDENTITYMODEL\LOGIN\ hier kopieren wir die Datei default.aspx und nennen die Neue Datei default_intern.aspx.
Diese Datei öffnen wir mit einem Editor (z.B. Notepad.exe) und fügen vor dem letzten <asp:Content> Tag etwas JavaScript Code ein, der die Auswahl automatisch auf Windows-Anmeldung setzt und den Benutzer sofort weiterleitet.
<script language=“javascript“ type=“text/javascript“>
document.getElementById(‚ctl00_PlaceHolderMain_ClaimsLogonSelector‘).value = ‚Windows‘;
document.getElementById(‚ctl00_PlaceHolderMain_ClaimsLogonSelector‘).onchange();
</script>
Anschließend navigieren wir in der Zentraladministration zu Sicherheit > Authentifizierungsanbieter angeben und wählen dort die Zone Standard aus.
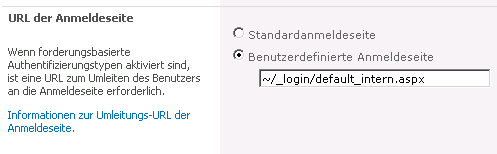
Die Option URL der Anmeldeseite setzen wir hier auf eine Benutzerdefinierte Anmeldeseite und geben den Pfad ~/_login/default_intern.aspx an.

Wenn wir jetzt unseren SharePoint über die Interne Adresse öffnen werden wir direkt auf die SharePoint Seite weitergeleitet und der Benutzer merkt nichts mehr von der Anmeldeseite.
.. und die Externe Seite
Auf der Externen Seite benötigen wir beide Anmeldearten, so dass wir die Anmeldeseite nicht einfach überspringen können. Allerdings ist die Normale Anmeldeseite mit den Optionen Windows-Authentifizierung und Formularauthentifizierung nicht wirklich geeignet um externen Kunden den Zugriff auf das Portal zu ermöglichen. Hier wäre eine etwas sprechendere Auswahl wie „Login für Kunden“ und „Login für Mitarbeiter“ sinnvoller.
Auch hier erstellen wir wieder eine Kopie der Anmeldeseite und nennen die Datei default_extern.aspx, diese datei wird für die Zone Extranet als Anmeldeseite hinterlegt.
In unserer neuen Anmeldeseite blenden wir zuerst den Text und das Auswahlfeld aus, indem wir die Elemente <SharePoint:EncodedLiteral runat=“server“ EncodeMethod=“HtmlEncode“ Id=“ClaimsLogonPageMessage“ /> und <SharepointIdentity:LogonSelector ID=“ClaimsLogonSelector“ runat=“server“ /> in ein eigenes DIV-Element schachteln und dieses über style=“display:none“ ausblenden.
Hinter dem DIV-Element fügen wir den folgenden Abschnitt ein, der uns zwei Links bereitstellt, die auf die entsprechenden Anmeldungen verzweigen:
<script language=“javascript“ type=“text/javascript“>
function LoginCustomer()
{
document.getElementById(‚ctl00_PlaceHolderMain_ClaimsLogonSelector‘).value = ‚Forms‘;
document.getElementById(‚ctl00_PlaceHolderMain_ClaimsLogonSelector‘).onchange();
}
function LoginUser()
{
document.getElementById(‚ctl00_PlaceHolderMain_ClaimsLogonSelector‘).value = ‚Windows‘;
document.getElementById(‚ctl00_PlaceHolderMain_ClaimsLogonSelector‘).onchange();
}
</script>
<br/>
<div onclick=“javascript:LoginCustomer();“style=“cursor:pointer;“>
<table> <tr>
<td> <img src=“/_layouts/images/ICONGO02.GIF“ /> </td>
<td> <span>Login für Kunden</span> </td>
</tr> </table>
</div>
<br/>
<div onclick=“javascript:LoginUser();“style=“cursor:pointer;“>
<table> <tr>
<td> <img src=“/_layouts/images/ICONGO02.GIF“ /> </td>
<td> <span>Login für Mitarbeiter</span> </td>
</tr> </table>
</div>
Unsere Neue Anmeldeseite sieht jetzt etwas freundlicher aus: